日記ブログ、または雑多なメモ
イラスト強烈に直しが来た。 ひぃっっっ。
塗りをやり直せとかではなく、色変えやらパーツ替えでラフアップの時に言ってくだちいな直しである。 速攻で直して提出。
ギャラリー関係、いろいろぶち込みでキャッシュがないときのトップページの描画開始がやたら遅いのは気になっていたので、jquery のajaxを使って非同期取り込みにして初期表示高速化を図っていたつもりだったのだが、ほとんど変わってない。 なんでだろう、とよくよく見たらjqueryを読み込むのに一番時間がかかっている。
……意味なし。
というわけで最初はまず、jqueryなajaxをjavascriptネイティブにそのまま変えてみたのだが、取り込み先HTMLに javascriptが埋まってるとスクリプトを正常起動させることが難しいということが発覚。 headerにappend、evalを使えば各スクリプトの起動自体はできるが実行順序が保証されないので、関数の参照不可でエラーになる。 順番を保証するとなると、結局そのスクリプトで巨大になりかねないし手間もかかるので……その方式はあきらめた。
結局、埋め込みギャラリー込みのHTML外部読み込みはやめてトップページに入れてしまい、最後に読み込むようにした。 なので現状はまずページがぺろっと表示されて、最後にギャラリーのローディング表示、終わったらギャラリーが表示される、という感じになっているはず。
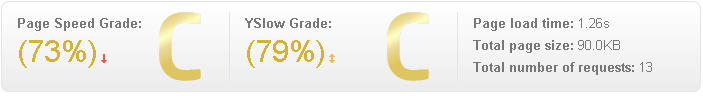
http://gtmetrix.comで読み込み計測してみた。

jquery版トップページの結果

ネイティブjavascriptajax版トップページの結果
なぜかネイティブ版の方が遅い扱いの上に、httpリクエストの数が増えているが、jquery版の方は埋め込んだ先のスクリプトが読み込むギャラリーの表示が含まれてなくて、ネイティブ版の方は当たり前だが含まれちゃってるつうことだな。 つまりたぶんどっちも視覚的には正しいリザルトではない。

ネイティブjavascriptajax版トップページギャラリースクリプトなしの結果
ネイティブajax版トップページの主コンテンツ以降のスクリプトの読み込み部分を省いた結果。 実際のページ表示開始時間はこっちですな。
キャッシュなしの時にギャラリーの読み込み完了まで、なぜか4,5秒かかることがあるので(なんでだ?)、jquery版だとその間画面がずっと真っ白、ネイティブ版ではだいたい常に1秒ちょいでトップページの描画が始まるようになった、というわけである。 おっけーだ。 1 秒ちょいなら我慢できる。
さらに読み込みを早くすべく、jsファイルをgoogle closure compilerで圧縮。
ADVANCED_OPTIMIZATIONSを使う場合は、外部から参照したい関数名を
window['slideEdit'] = slideEdit;
のように公開する必要がある。 また、公開したいグローバル変数はvarなし、名前を圧縮して欲しいグローバル変数にはvar をつける。
逆に外部の参照したい関数名など(jQueryなど)はexternsファイルに情報を書いておく必要がある。
unixシェルでの使い方
java -jar /path_to/compiler.jar --compilation_level ADVANCED_OPTIMIZATIONS --externs /path_to/externs.js --js /path_to/import.js
ちなみに実際のファイルはこうなった。
圧縮前
圧縮後
10.4Kbから4.76Kbの圧縮。 単品ではしれてるが、約半分のサイズになってるのでjsファイルが増えれば増えるほど効果があるっちゃある。
- C'sGallery Blogっぽく見えるシステム3.2 -
小武 (管理人) eta2@tim.hi-ho.ne.jp
小武 (管理人) eta2@tim.hi-ho.ne.jp












